Enhancing User Experience with Gestalt Principles
In the intricate world of design, psychological principles play a pivotal role in shaping user experience. One such set of principles, known as Gestalt principles, provides profound insights into how we perceive and organize visual information. These principles form the bedrock of effective design, ensuring that users can navigate interfaces intuitively and enjoyably.
Core Gestalt Principles
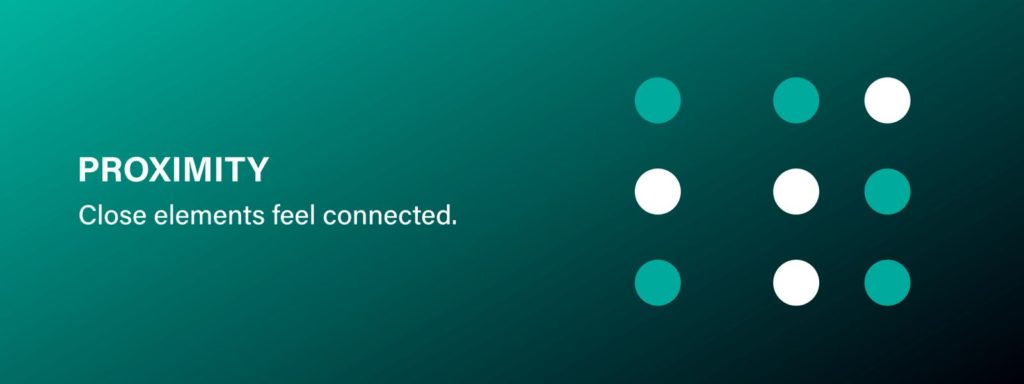
- Proximity: Elements moving in the same direction are perceived as related. To visually represent relationships between elements in interactive and dynamic designs, designers can employ common fate through grouped animations or coordinated movements. By doing so, designers can help users quickly find and understand the information they need, enhancing the overall usability of the site.

PROXIMITY
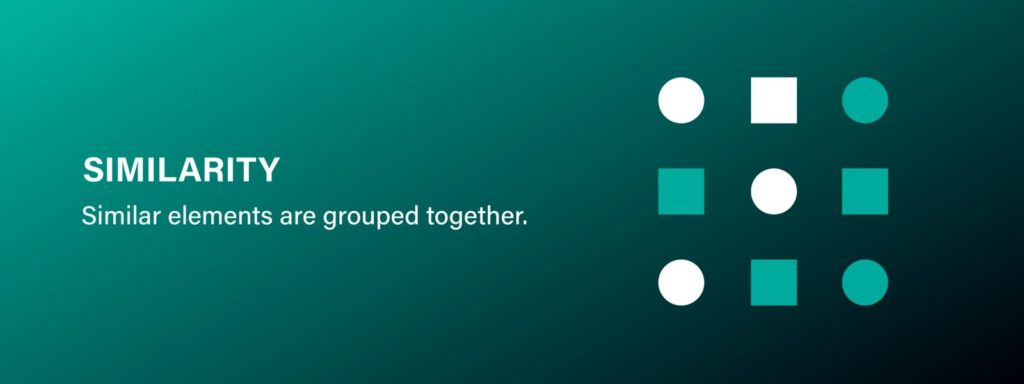
- Similarity: Similarity involves grouping elements that share visual characteristics, such as color, shape, or size. This principle helps create a cohesive and harmonious design. For example, using the same style for buttons throughout a website allows users to easily identify interactive elements, improving navigation and interaction.

SIMILARITY
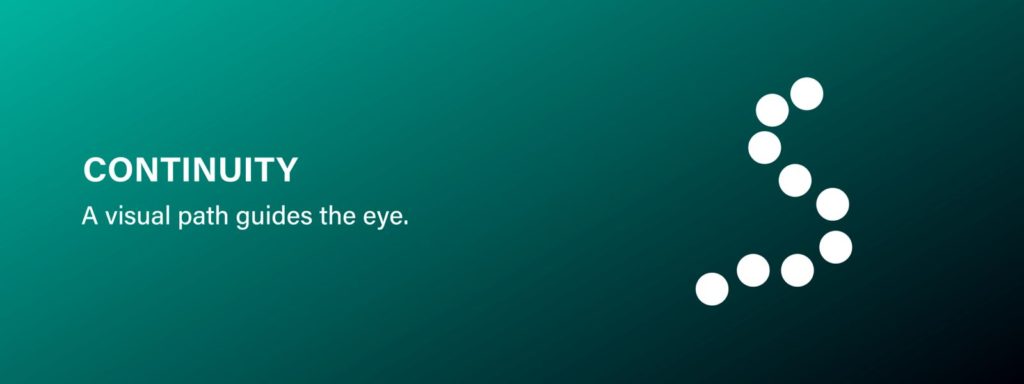
- Continuity: The principle of continuity suggests that the eye is naturally drawn along paths, lines, and curves. Designers can use this to guide users through content in a fluid and engaging manner.

CONTINUITY
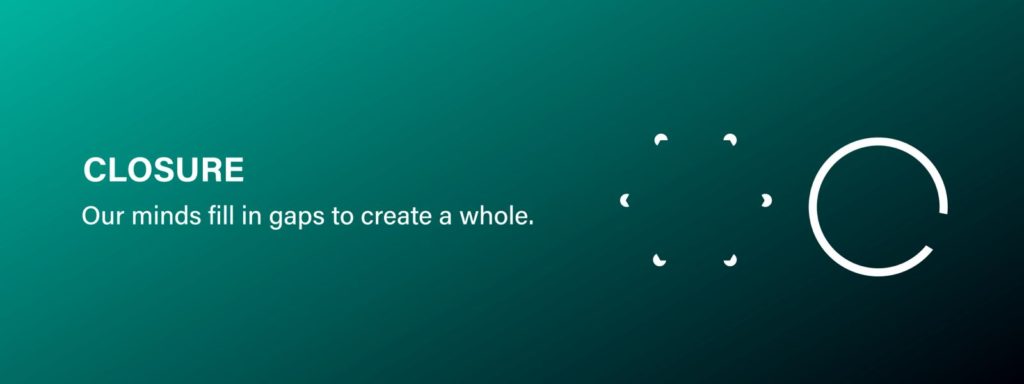
- Closure: Closure is the mind’s ability to perceive a complete shape even when parts of it are missing. This principle allows designers to create simplified and elegant designs by suggesting forms rather than explicitly detailing them. This can be particularly effective in logo design or when creating icons, where simplicity and recognisability are key.

CLOSURE
- Figure-Ground: This principle distinguishes the main subject of a design (the figure) from its background (the ground). Effective use of figure-ground ensures that important elements stand out clearly, making it easier for users to focus on and interact with key content. High contrast and strategic use of space can help achieve this effect.

FIGURE-GROUND
- Common Fate: Viewers perceive elements that move together as related. Designers can use this principle in interactive and dynamic designs to visually group elements through coordinated animations or movements. This can make complex interactions more intuitive and engaging for users.

COMMON FATE
- Symmetry: Symmetry brings balance and order to a design, making it more visually appealing and professional. Symmetrical layouts create a sense of stability and reliability, which can enhance user trust and satisfaction. This principle is often used in branding and interface design to convey a sense of harmony and balance.

SYMMETRY
- Simplicity: The principle of simplicity, or Pragnanz, posits that people will perceive complex images in their simplest form. By minimizing unnecessary details and focusing on essential elements, designers can create clear and straightforward interfaces that are easy to navigate and understand.

SIMPLICTY
At 365CREA, we integrate these Gestalt principles into our design process to craft intuitive and engaging user experiences. By understanding and applying these principles, we ensure that our designs are not only visually appealing but also highly functional, making every interaction smooth and enjoyable for users.

13 comments
achat kamagra en germany
August 17, 2025 at 8:21 amsans ordonnance kamagra pharmacie nist prescrire
pilules amaigrissantes canadiennes kamagra sans ordonnance
purchase enclomiphene online uk
August 17, 2025 at 8:58 amdiscount enclomiphene usa sales
buy cheap enclomiphene cheap discount
canadian pharmacy androxal scam
August 17, 2025 at 11:38 amHow to get a to prescript androxal
order androxal cheap uk buy purchase
purchase dutasteride price usa
August 17, 2025 at 1:07 pmbuy cheap dutasteride toronto canada
buying dutasteride canada internet
order flexeril cyclobenzaprine with no prescription
August 17, 2025 at 1:11 pmbuying flexeril cyclobenzaprine purchase online from india
buy cheap flexeril cyclobenzaprine online mastercard accepted
buy gabapentin buy san francisco
August 17, 2025 at 3:28 pmdiscount gabapentin purchase line
cheapest buy gabapentin generic does it works
get fildena canada with no prescription
August 17, 2025 at 3:41 pmhow to buy fildena toronto canada
how to order fildena no prescription mastercard
buy itraconazole generic itraconazole
August 18, 2025 at 2:18 ambuy cheap itraconazole generic when will be available
buying itraconazole generic lowest price
buying staxyn generic compare
August 18, 2025 at 3:48 amget staxyn canada with no prescription
discount staxyn generic free shipping
ordering avodart cost effectiveness
August 18, 2025 at 4:38 ambuy avodart purchase online from india
how to order avodart australia cheap
purchase rifaximin price dubai
August 18, 2025 at 5:18 amcheap rifaximin australia discount
discount rifaximin real price
buy cheap xifaxan generic extended release
August 18, 2025 at 5:36 amonline order xifaxan australia where to buy
where to buy xifaxan online
nejlevnější cena kamagra
August 18, 2025 at 9:30 amkanadská lékárna kamagra recenzí
kamagra austrálie legální koupit online
Comments are closed.